第十八回
本日のtoeファイル ← ダウンロードしておいてください
今日は GLSL MAT を中心にやっていきます。よく見てみたら 第十回 でもやってましたが、もうちょっとじっくりと解説します。
GLSL MAT
/project1/MATERIALS
GLSL MAT は他の、Phone MAT 、 Constant MAT などと同じく Geometry COMP にアサインして使うマテリアルです。なので、GLSL MAT を使う時には必ず Geometry COMP が必要になります。
使い方は他のMATと同じく、Geometry COMP の Render > Material にアサインします。

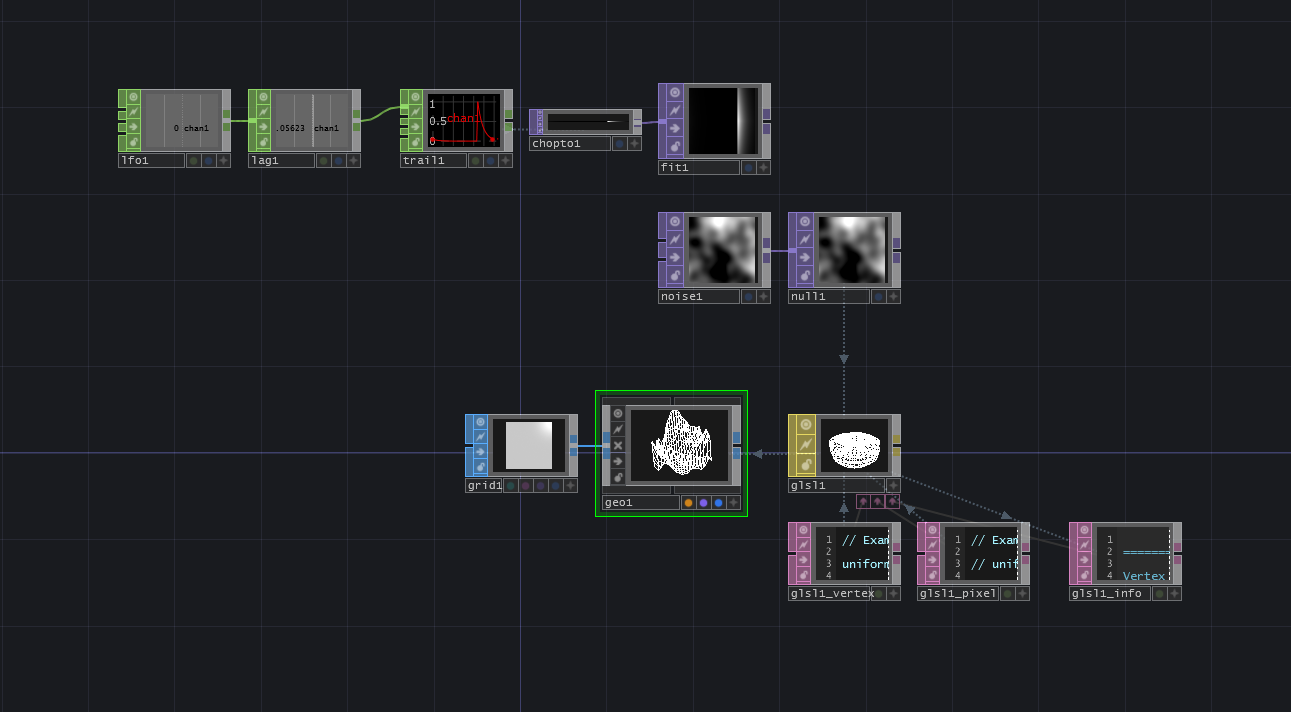
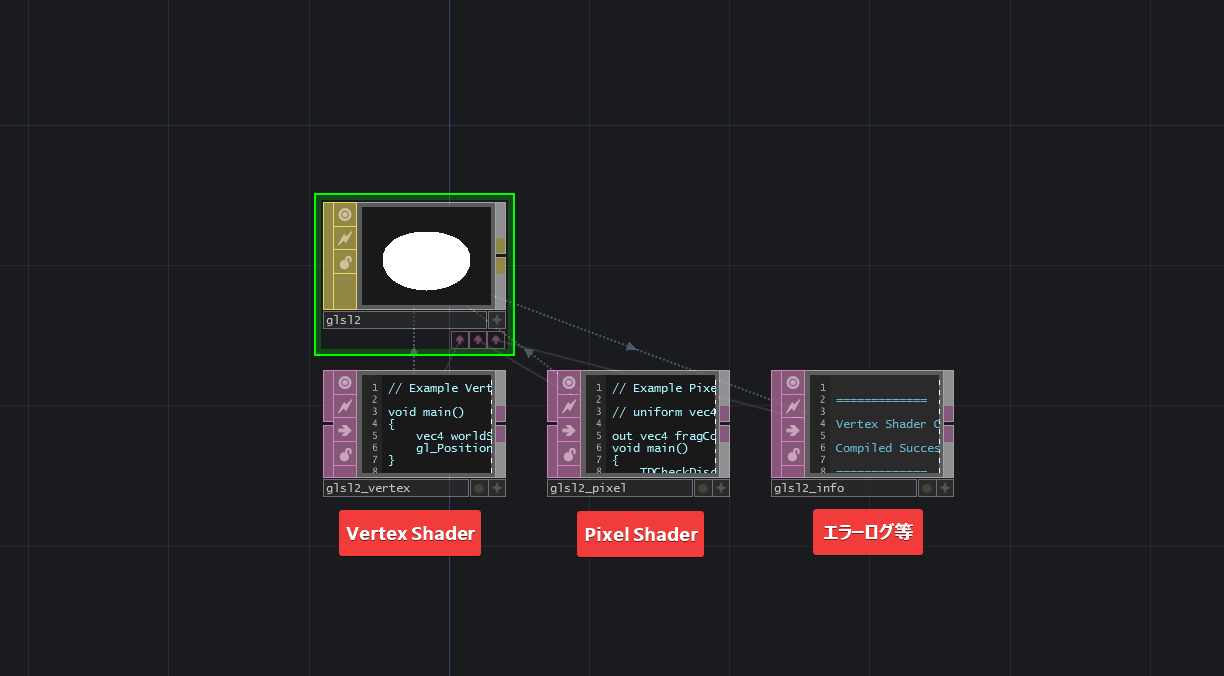
GLSL TOP を使った時のように、GLSL MAT を作るといくつかのDATが同時に作られます。それぞれ、バーテックスシェーダー、ピクセルシェーダー、エラーログなどの出力です。
ピクセルシェーダー
/project1/PIXEL_SHADER

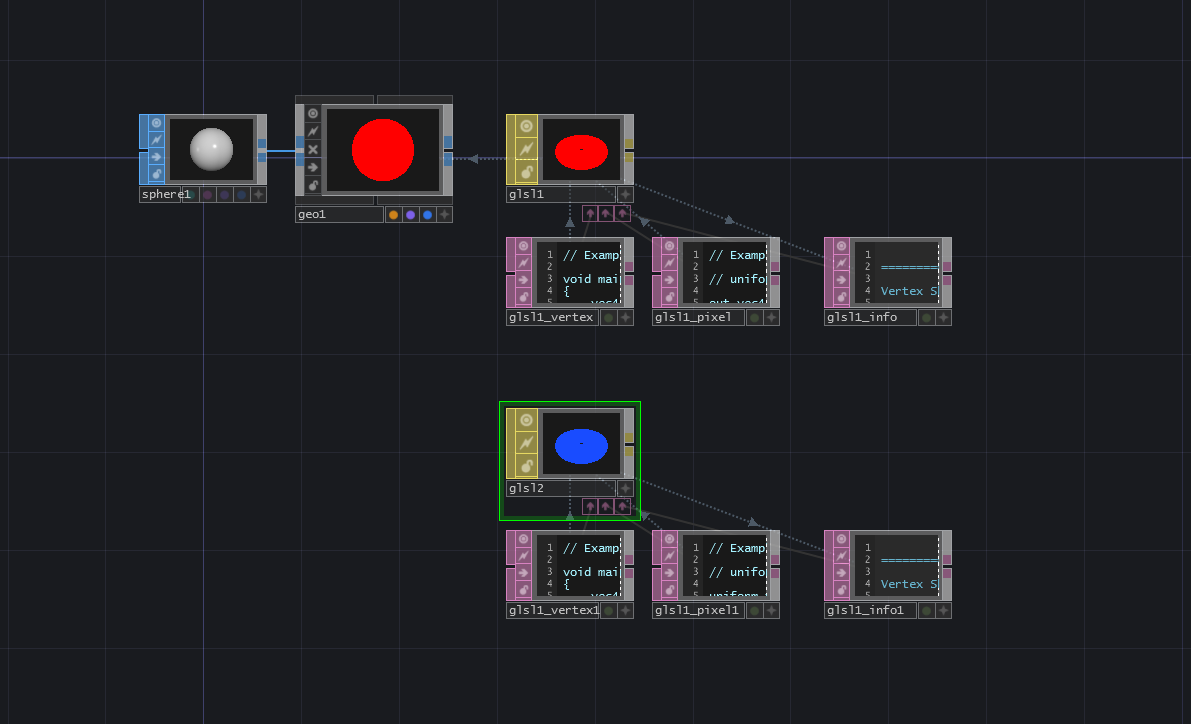
ピクセルシェーダーの部分は先週にやった GLSL TOP と大体同じ感じで書けます。違いは、GLSL TOP が画面全体を覆う四角形に対して色をつけていたのに対して、GLSL MAT のピクセルシェーダーでは描画された部分のピクセルに対して色をつける、という所です。
バーテックスシェーダー
/project1/VERTEX_SHADER

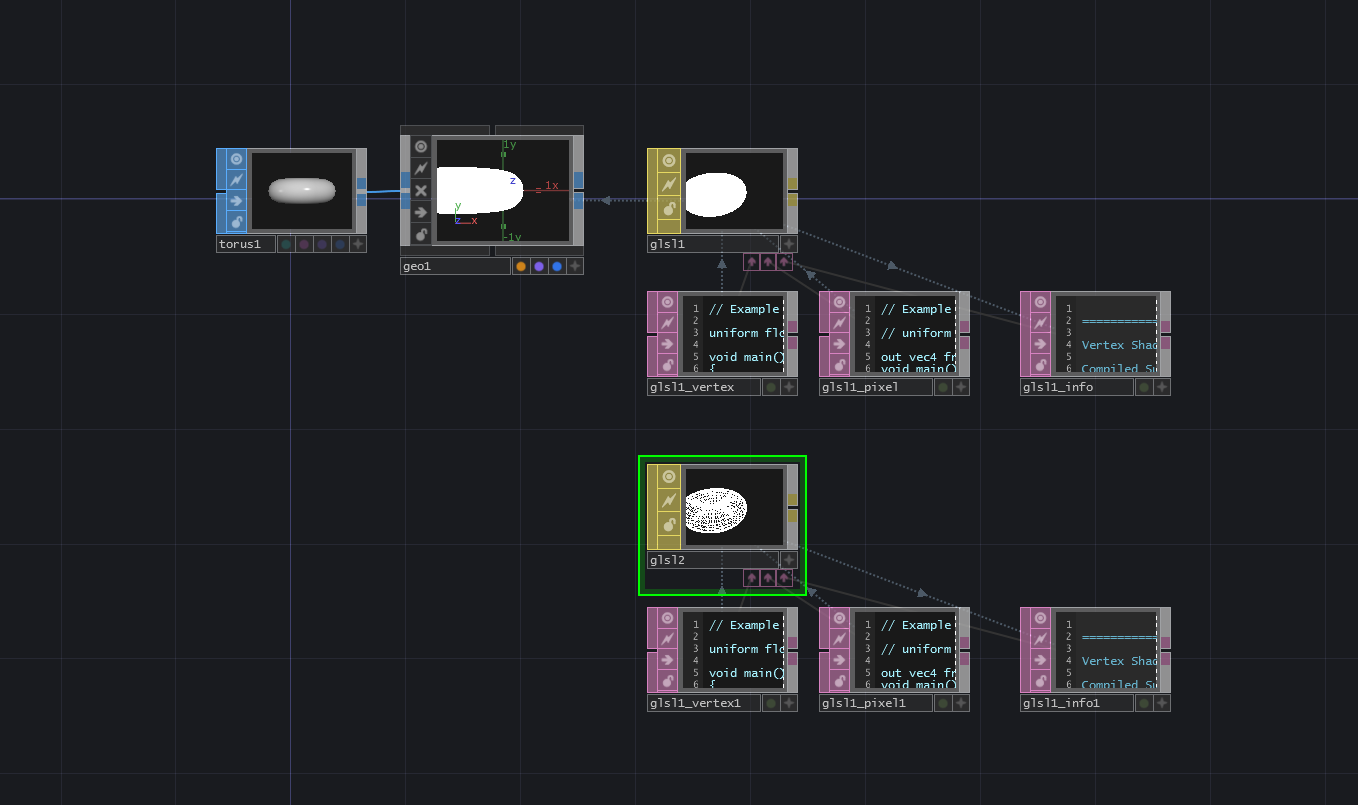
バーテックスシェーダーはSOPで作られたジオメトリを変形します。この変形の処理はGPU上で実行されるため非常に高速です。
UV
/project1/UV1
GLSL TOP の時にも出てきましたが、GLSL MAT を使う時にもUVは重要な要素です。UVは、バーテックスシェーダー上で uv[0] として取り出すことができます。これはTouchDesignerの仕様です。
バーテックスシェーダー
// Example Vertex Shader
uniform float uTime;
out vec3 vUv;
void main()
{
vec3 newP = P;
newP.x += sin(uTime);
vec4 worldSpacePos = TDDeform(newP);
gl_Position = TDWorldToProj(worldSpacePos);
vUv = uv[0];
}バーテックスシェーダーでは、out 指定子を使うことでピクセルシェーダーに値を渡すことができます。ここでは out vec3 vUv; として、UVの座標をピクセルシェーダーに渡しています。
ピクセルシェーダー
// Example Pixel Shader
// uniform vec4 exampleUniform;
in vec3 vUv;
out vec4 fragColor;
void main()
{
TDCheckDiscard();
vec4 color = vec4(1.0);
TDAlphaTest(color.a);
color.rgb = vUv;
fragColor = TDOutputSwizzle(color);
}ピクセルシェーダー側では、in vec3 vUv; としてuvの値を受け取ります。こうすることで、ピクセルシェーダーからUVの座標が使えるようになります。ここまでくると、GLSL TOPの時と同様にuvの座標を使ってテクスチャから色をサンプリングできます。
また、テクスチャをサンプリングする時に使う texture 関数はバーテックスシェーダーでも使うことができます。(Vertex Texture Fetch、VTFと呼ばれる機能です) VTFを使うと、テクスチャの色情報から頂点の位置にエフェクトをかけることができます。
/project1/UV2