第二十回
本日のtoeファイル ← ダウンロードしておいてください
TouchDesignerでは、ネットワークビューをはじめボタンやラベル、さまざまなUI要素がリアルタイムに描画されています。ノードの途中経過が見れるといった制作に役立つ部分も多々ありますが、編集を必要としない展示期間中や、余分な処理を割きたくないパフォーマンス中にはUIを非表示にできます。
今回はそういったUI関連のことを紹介します。
Window COMP
/project1/WINDOW_COMP

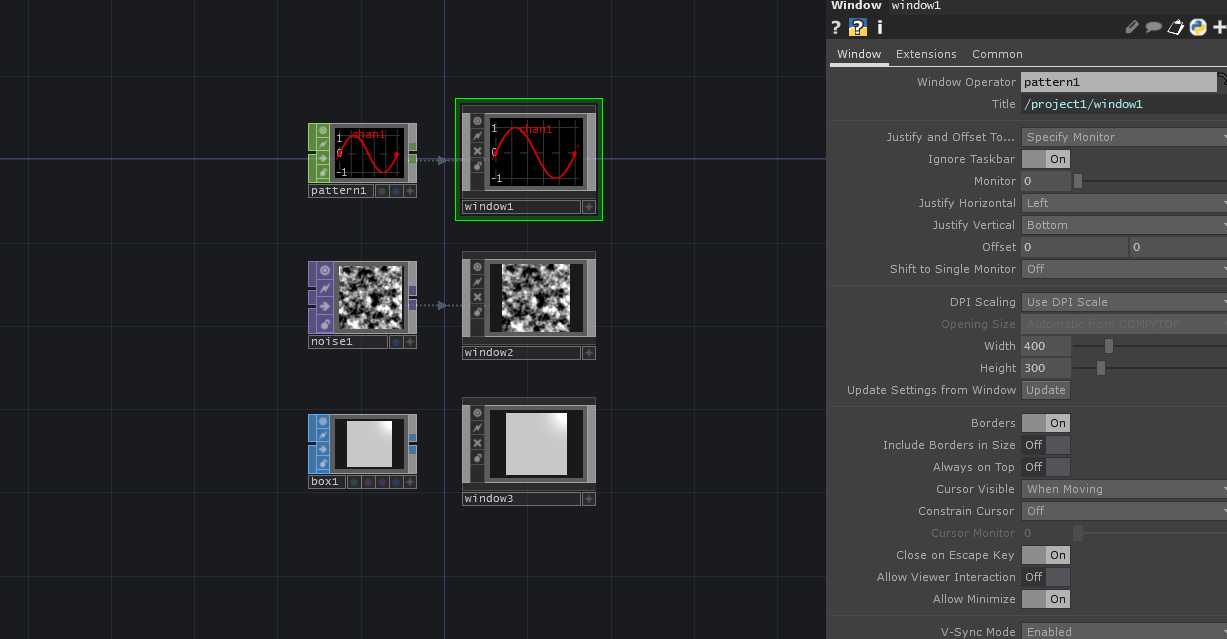
Window COMP は、ウィンドウを作るためのオペレーターです。Window > Window Operator に指定したオペレーターの内容を別のウィンドウに表示します。その時にどれぐらいの大きさで表示するか、どのモニターに表示するか等をパラメーターで指定します。
- Window Operator
- 指定したオペレーターをウィンドウの内容として表示する
- Monitor
- 何番目に接続されているモニターに表示するかを指定する
- Opening Size
- Window OperatorにTOPが指定されていた場合のみ、どのサイズでウィンドウを表示するかを指定する。大体の場合は
Fillを選びます - Width, Height
- ウィンドウのサイズを指定する
- Boders, Always on TOP
- 表示されるウィンドウのタイトルバーを表示するか、常に最前面に表示するかなどを指定する
- Open as Perfome Window
- Perfome Mode を起動します
- Open as Separate Window
- Window COMP を別ウィンドウとして起動します。複数画面にまたがって表示する時はこちら 後程解説します。
Performeモード

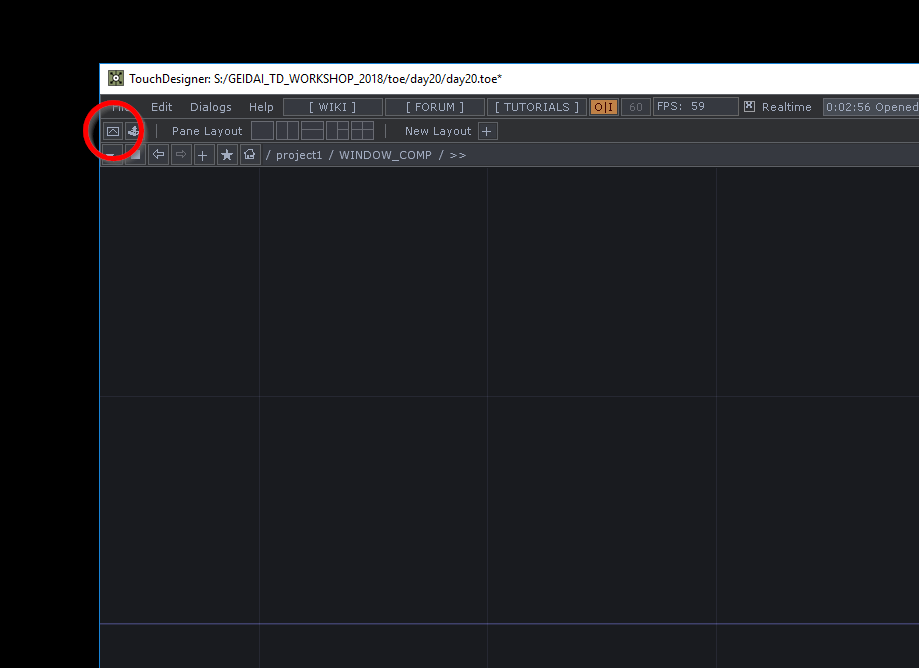
TouchDesigner画面左上の Perfome Mode ボタンを押すか、キーボードの F1 キーを押すことでTouchDesignerは Perfome Mode と呼ばれる状態になります。これは、1つの Window COMP のみを表示して後はすべて非表示にする、という働きをします。
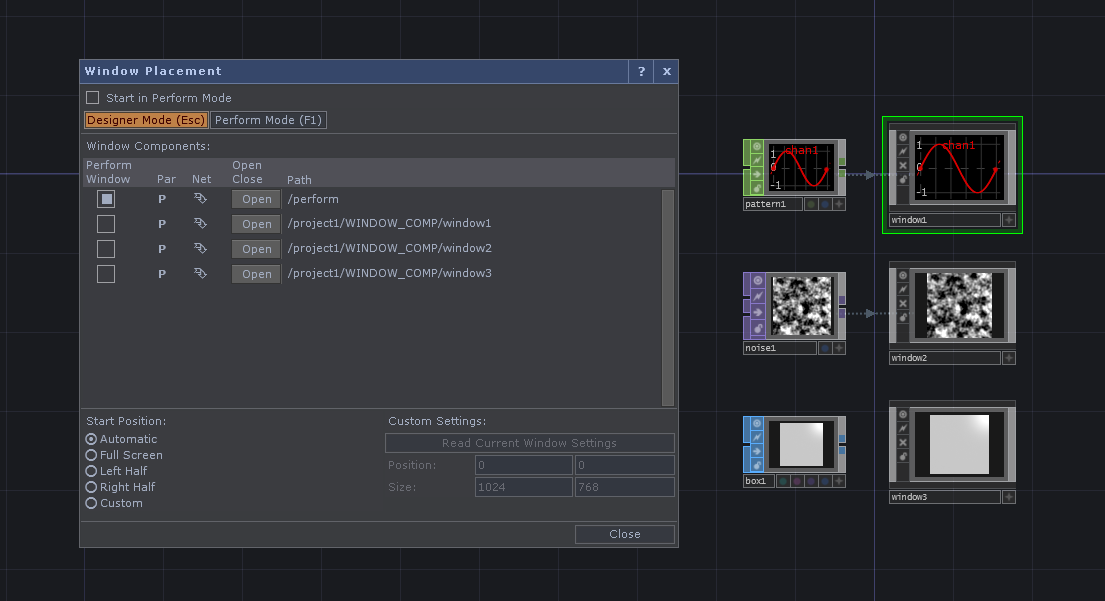
どの Window COMP をPerfome Modeで表示するかは、Dialogs > Window Placement から選べる Window Placement ダイアログで設定します。
Window Placement ダイアログ

Window Placement ダイアログでは、プロジェクト内にある Window COMP がリストアップされていてこの画面から各 Window COMP を開いたり閉じたりも可能です。ここの Perfome Mode のチェックボックスを変更することで任意の Window COMP を Perfome Mode で表示させることができます。
また、Start in Perfome Mode のチェックボックスを入れておくことで、.toe ファイルを開いた時に自動的に Perfome Mode が立ち上がるように設定することもできます。
ユーザーインターフェイスの作成
/project1/UI
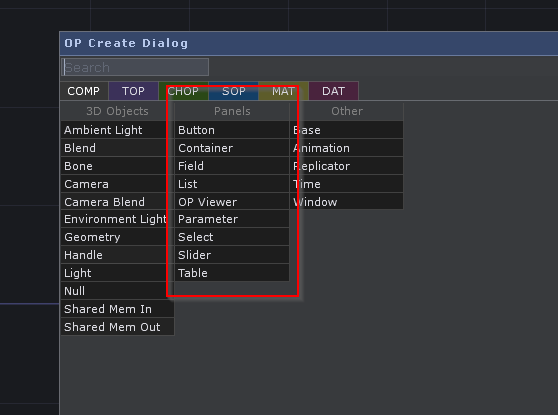
Perfome Mode 時にはエディター画面などがすべて隠れてしまうため、UI要素は自分で作らないといけません。UIを作るには、OP Create Dialog の Panels 系のCOMPを使います

本格的なUIを作るには多少慣れや試行錯誤が必要なのですが、Parameter COMP を使うと簡易的なUIがとても簡単に作れます。
Parameter COMP
Parameter COMP はパラメーターウィンドウの必要なコントロール部分のみを抜き出してUI要素とするオペレーターです。Parameter > Operator に、パラメーターのUIを作りたいオペレーターを指定して Parameter Scope で操作したいパラメーターの名前を指定するとその部分のみのUIが作られます。
必要なパラメーターを取り出した後は Layout > Width / Height を調整して大きさを調整しましょう。
Container COMP
Container COMP を使うと複数のUI要素をまとめてグループ化できます。
COMP系のオペレーターは他のものとは違い、上下に接続のポートがあります。複数の Parameter COMP を Container COMP に接続すると Container COMP にUIが重なって表示されるのがわかると思います。この状態でそれぞれの Parameter COMP の X/Y を移動させて位置を決めてもいいですが、自動でレイアウトする方法もあります。
Container COMP の Children > Align で子要素のレイアウトの方法を指定できます。たとえば Top to Bottom にすると上から下へ、Left to Right にすると 左から右へ、といったように自動でレイアウトされとても便利です。
この状態で Container COMP を 右クリック > View で表示してみると、UIがきちんとまとめられて動作しているのがわかると思います。
Select COMP
さて、折角作ったUIですがこの状態だと Perfome Mode の画面に出てきません。デフォルトの状態だと Perfome Mode では /project1 を表示する設定になっていますが、そこに表示するには /project1 の直下にCOMPを置く必要があるためです。
各UIをすべて /project1 直下に作ってももちろんいいでのすが、 Select COMP を使うともっと簡単にUIとプログラムを分離して管理できます。Select COMP は、指定したCOMPオペレーターのViewの表示を参照するためのものです。たとえば /project1 直下に置いた Select COMP で他の階層の COMP を参照すると /project1 のViewにそれが表示されます。
他の階層で色々なUIをつくったものを Select COMP を使って表示しつつレイアウトするというのが、TouchDesignerでUIを作る時のベストプラクティスになると思います。
複数画面のセットアップ
mult-window.toe に操作、プロジェクション用の複数の画面を作る時のセットアップのサンプルがあります。
/project1 が Perfome Mode で立ち上がるという点は変わりませんが、レンダリングの結果を Out TOP で一番上の階層に出して、その TOP の出力を Window COMP の表示オペレーターとしている点が今までとは違います。こうすることで、Perfome Mode では UI要素がのった画面を見ながら操作しつつ、UI要素の乗っていない映像を別のスクリーンに表示できます。
別スクリーンの画面は Window COMP の Open in Separate Window ボタンを押せば開きますが、op('window1').par.winopen.pulse() のようなスクリプトを呼んでも開くことができます。開き忘れているとはずかしいので Button COMP などでウィンドウを開く用のボタンを作ってもいいでしょう。
また、Execute DAT の onStart を有効にすることで上記のスクリプトを起動時に実行することもできます。こうするとインスタレーション展示の時などにTouchDesignerが起動したら自動的にフルスクリーンになる、といった事も可能です。