第16回: UI
今回の授業では、TouchDesignerでUI(ユーザーインターフェイス) を作る方法を紹介します。
TouchDesignerは映像やインスタレーションの機器コントロールによく使われる環境ですが、オリジナルのアプリケーションと言えるレベルにまでGUIを作り込むこともできます。
たとえば ↓ はageHaなど色々なクラブでレギュラーでVJをされている NOBUAKI KAZOE さんのTouchDesigner製VJシステム
Panel要素
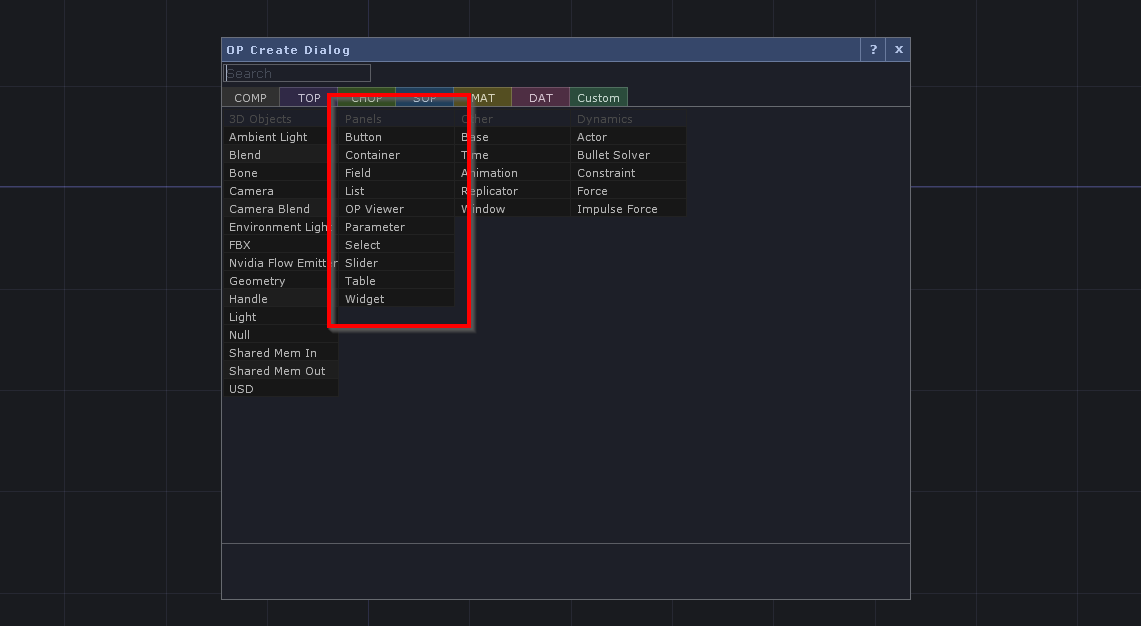
TAB キーを押して出てくる OP Create Dialog の COMP タブの中に Panel のカテゴリがあります。TouchDesignerでUIを作る時にはこの Panel のオペレーターを使います。

Container COMP
/project1/BASE_vs_CONTAINER を参照
Container COMP はTouchDesignerでUIを作るにあたって一番大切な要素です。UIの要素は Container COMP の中に入れられてはじめて使えるようになります。TouchDesignerで新規のプロジェクトを作った時の /project1 も実は Container COMP です。
内部にネットワークを持てるという意味では Base COMP も同じ機能を持っていますが、Base COMP にはUI要素を扱う機能がありません。Base COMP はただのフォルダー(階層)、Container COMP はUI要素を持ったフォルダー、というイメージです。
例では、Base COMP と Container COMP の中にそれぞれ Button COMP が入っていますが、Base COMP のビューをアクティブにしても中に入っているボタンは見えません。一方 Container COMP ではボタンが左下に表示されているのがわかると思います。
UIを作る場合には、Container COMP の階層をつくっていくというのが基本的な考え方になります。
Button COMP
/project1/BUTTON を参照
一番シンプルに使えるUI要素として Button COMP があります。
Button > Button Type からボタンの挙動を変更することで、トグル、モーメンタリー(プッシュスイッチ)、ラジオボタンなどボタンの挙動の切り替えができます。
ボタンの見た目を変更するには Button COMP の内部のネットワークを直接書き換えます。たとえば bg と名のついた Text TOP の Text > Text のパラメーターを変更すると表示される文字を変更することができます。
Slider COMP
/project1/SLIDER を参照
Slider COMP もまたシンプルで簡単に使えるUI要素です。
Slider COMP からはCHOPのアウトプットがあるため、そのまま値のコントロールに使えます。
UIのレイアウト: 1
/project1/LAYOUT1 を参照
Panel 要素のオペレーターは Layout > Width, Height のパラメーターを変更することで大きさを変更できます。また、Layout > X, Y のパラメーターでUIの表示される場所を指定します。
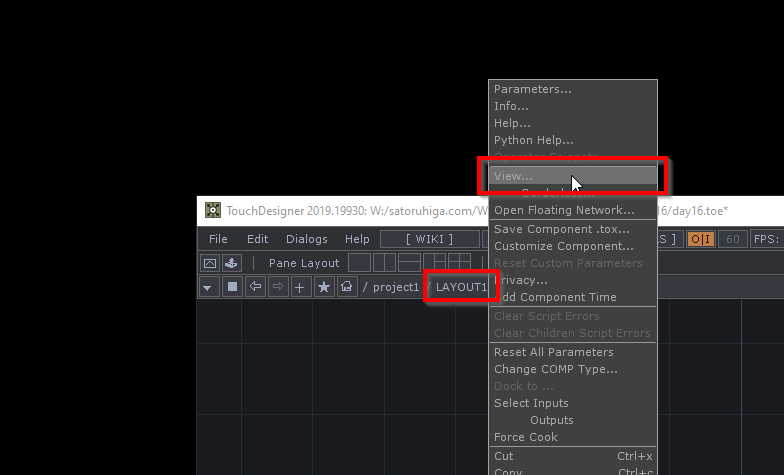
XY座標の調整は親階層の Container COMP を表示しながらやるとわかりやすいです。ネットワークエディター上のパスが表示されている部分の、開きたい階層を右クリック → View をクリックすると親階層のビューウィンドウが表示されます。

やってみよう
ボタンを新しく作って、適当な位置にレイアウトしてみてください
UIのレイアウト: 2
/project1/LAYOUT2 を参照
すべてのUI要素を手動でレイアウトしていくのは不可能ではありませんが、非常に効率が悪いので可能であればオートレイアウトを使いましょう。
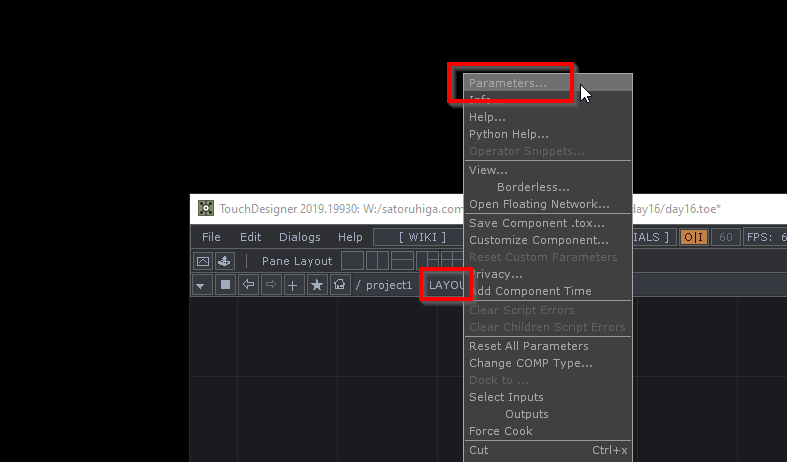
ネットワークパスの親階層の名前の部分で右クリック → Parameters をクリックすると親階層のパラメーターウィンドウが表示されます。

親階層のパラメーターウィンドウから、Children > Align のパラメーターを変更することでオートレイアウトが適応されます。たとえば Top to Bottom を選択すると上から下に自動で配置されます。
この状態で子要素の順番を変更するには、子のPanel様子の Layout > Align Order を変更します。親の階層ではこの数字が若い順にソートされてオートレイアウトが働くようになります。
また、親階層のパラメーターの Children > Max par Line を変更すると、1列あたりいくつの要素で折り返すかを指定できます。この機能を使うとグリッド状のボタンなどが簡単に作れます。
やってみよう
パラメーターを変更して、オートレイアウトの並べ方や順番を変更してみてください
UIのレイアウト: 3
/project1/LAYOUT3 を参照
Panel 要素の特殊な機能として、上下についているコネクタを接続することで、ネットワーク内部で配置した親子関係と同じように階層を作ることができます。
込み入った階層構造のUIを作る時にネットワークを出入りする手間がなくなるので、使い方によってはUI制作の手間が大幅に楽になります。
やってみよう
新しいオブジェクトを追加してみたり、すでにある接続を解除したりしてUIの配置がどうなるか確認してみてください
OP Viewer COMP
/project1/OPVIEWER を参照
OP Viewer COMP を使うと、TouchDesignerのそれぞれのオペレーターのView要素 (オペレーターの中に表示されているもの) をUI要素として抜き出すことができます。
たとえばCHOPのチャンネルを確認用に表示したり、カメラのビュー画面をUI画面に表示することで位置調整が楽になったり、といったことができます。
Parameter COMP
/project1/PARAMETER を参照
ネットワークのパラメーターを操作するUIを作らずとも、Parameter COMP を使うとオペレーター内の変更したいパラメーターだけを Panel 要素として取り出すことができます。
複数のオペレーターを値をいじりたい時はその分の Parameter COMP を作り、それらをレイアウトすることで簡易的なパラメーター調整のUIをメッチャ簡単に作ることができます。
Widgets
/project1/WIDGETS を参照
Palette の UI > Basic Widgets の中には Widget COMP ベースで作られた基本的なUIコンポーネントがそろっています。僕も不勉強で Widget COMP が Container COMP とどう違うのかがまだきちんと理解できていませんが、これを使うとより本格的なUIが作成できるようです。
とはいえ Basic Widgets を並べていくだけで十分実用的なUIが作れます。今後TouchDesignerのUIは Widget COMP ベースで作られていくようなので、今のうちに慣れておくといいかもしれません。
Widget COMP を使ったUI制作のチュートリアルでよさそうなものがあったので貼っておきます ↓